Any product change, project plan, change management initiative requires assessment of and approach to working with stakeholders, a term we use to describe anyone who can impact a decision. Stakeholders often slow or block change; in other cases, they bust obstacles and accelerate progress. To increase your likelihood of success, check out this activity from visual thinker Yuri Mailshenko and identify your stakeholders to understand how they feel about your work.
Object of Play
The object of this game is to create an organizational map of your stakeholders. In some cases this may look like your org chart. In other cases situation and context will dictate a unique shape — likely familiar but undocumented. In addition to mapping stakeholders’ organizational relationships, you’ll also analyze their contextual disposition regarding your initiative.
Number of Players
5 – 15
Invite players from across your project’s organizational spectrum to ensure thorough stakeholder mapping. Colleagues with experience from similar projects or relationships with suspected stakeholders may provide valuable information. Invite them, too!
Duration of Play
30-60 minutes
Material Required
Organizational Design Analysis works best on a whiteboard. Substitute a flip chart (or two) if necessary. To run a good session, you will need:
- Dry-erase markers, we recommend using at least three colors (black, green, red)
- Dry-erase marker eraser (or paper towels)
- Sticky notes
- Camera to capture the results
How to Play
Step 1: Map organizational structure
- Invite your players to a five minute stakeholder brainstorm, ask: Who are our project stakeholders? Ask them to consider teams and individuals both inside and outside your org or company. Have players write one stakeholder per sticky note.
- Once the brainstorm ends, have each player present their stakeholders by placing their sticky notes on a wall and provide to the group a brief description of their thinking.
- With all the sticky notes on the wall, ask the group to organize them into a rough org chart. This needs only to be an imprecise draft.
- With the sticky note draft org chart as your guide, create a cleaner version of the org using a whiteboard and dry-erase markers. Ask for a scribe to map the organisation top to bottom. When the scope is quite big (for example, you are mapping a large enterprise), map the parts of the org structure that are less relevant to the analysis with less detail, and vice versa.
- To help with navigation, label all stakeholders.
- Denote future parts of the organizations (ones that are missing at the moment but are important to be considered for potential impact).
- Draw a border around the areas that are affected by the change/initiative or are in the focus of the analysis.
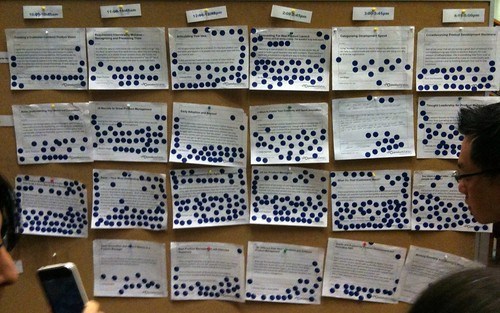
- Your whiteboard map could now look something like these:


Drawing considerations:
- Avoid using prepared artifacts like your company’s official org chart. Create on-the-go with full engagement of the group.
- Draw people. Draw a person as a circle and the upside down letter ‘U’. A group of people could be just three persons put close to each other; avoid drawing departments and teams as boxes.
- Many organizations are matrices of different kinds. Introducing an extra dimension might create visual clutter. Try to avoid that by either using a different style of a line (dotted or dashed lines) or a different color for a weaker organizational component.
Step 2: Add insight
- Begin a group discussion with the goal of mapping stakeholder disposition and level of support regarding your initiative.
- Discuss each stakeholder one-by-one, try to uncover:
- Disposition towards the initiative: are they for, neutral or against? To what degree? Why?
- Level of impact: how much influence will this stakeholder have? High, medium or low?
- Relationship strength between stakeholders: who do they influence? who influences them? To what degree?
- Participation energy level: high, medium or low?
- If you are having difficulty dispositioning a particular stakeholder, move to the next one. Additional conversation may help you get unstuck and you can circle back to the troublemaker.
- As you near consensus, draw your findings using tokens or icons. Discover what works best for you, some examples:
- A green smiley face for a supportive stakeholder
- A battery with one out of three bars charged for a low-energy stakeholder
- A cloud overhead signals a confused stakeholder

Strategy
Org charts are quite unambiguous and offer little room for opinion. This exercise’s value comes from mapping less obvious things like stakeholder influence, disposition and decision making power in relation to the initiative. Defined structures are rarely challenged but a necessary foundation. What is interesting is something that lies beyond the official org chart – people’s attitude to the topic of discussion, their real power and influence. Players will share their opinions openly — and surprisingly!–in a safe, structured and collaborative setting.
Complementary Games
You understand who your stakeholders are and the org design dynamics facing your project, now what?
- Who do – identify what you need from each of your stakeholders
- Empathy Map – get inside their heads to understand their pains and gains
- Understanding Chain – create the story your stakeholders need to hear to contribute to your success!
Source
Activity developed by Yuri Malishenko – visual thinker, agile coach, product owner
Activity titled by Stefan Wolpers – agile coach and ScrumMaster.